Page-Level Content Controls for Widgets
Long-time users of our Remedy CMS will be familiar with the Widget Manager in our platform. "Widgets" are a catch-all for any pre-defined content element that either applies standardized styling within an open page layout or pulls in page-related items from a component in a standardized view. Widgets are commonly used for adding things like page-related providers, locations, media posts, testimonials or image galleries to content pages or landing pages. Previously, if you wanted to customize the headings and lead-in text of your widgets for SEO, you'd need to create a new widget for each page. With our new Page-Level Widget Content Manager, that process is much simpler!
Page-Specific Headings, Summaries, Body Copy, Images & More
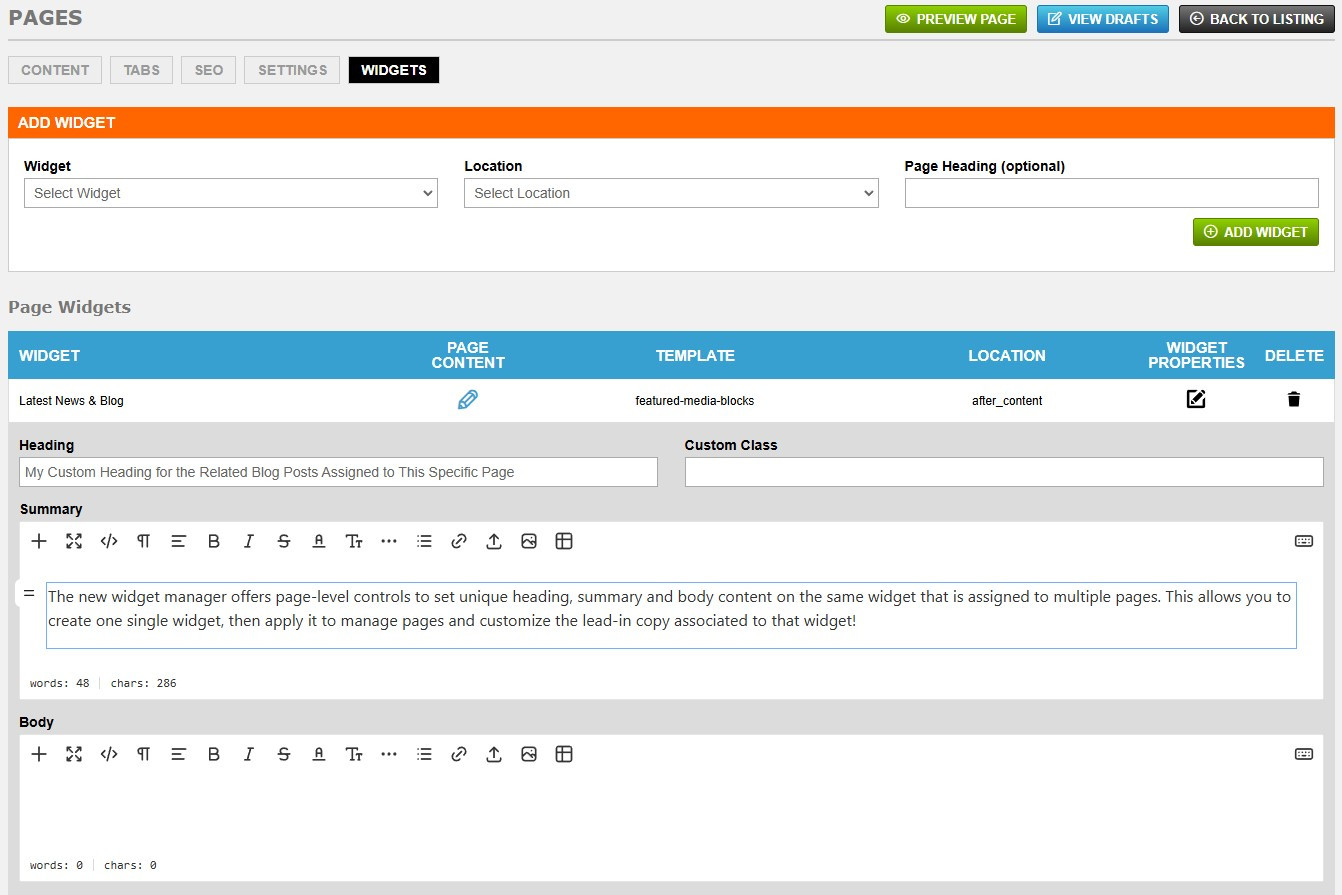
In the new page-level widget manager, you'll have the ability to customize the lead-in copy associated to any widget specifically for that assigned page. This means you can build and configure one single widget - like a page-related listing of your care providers, for example - and then re-use that same widget on any number pages, but have the control to change the heading, summary and description text that displays in that widget for each page it's assigned to. This is a huge time-saver for CMS users who frequently leverage widgets throughout their content and landing pages. The new page-level controls include options for customizing associated images, backgrounds and links as well.

Widget Management Filters & Views for Assigned Pages
For some of our larger, more content-rich websites, one of the most common points of feedback we received from our users was that it was challenging to sift through all the widgets they had created to find the specific one(s) assigned to any given page. Along with our page-related controls, we've built some quality-of-life views and filters into the existing Widget manager in your Components menu.
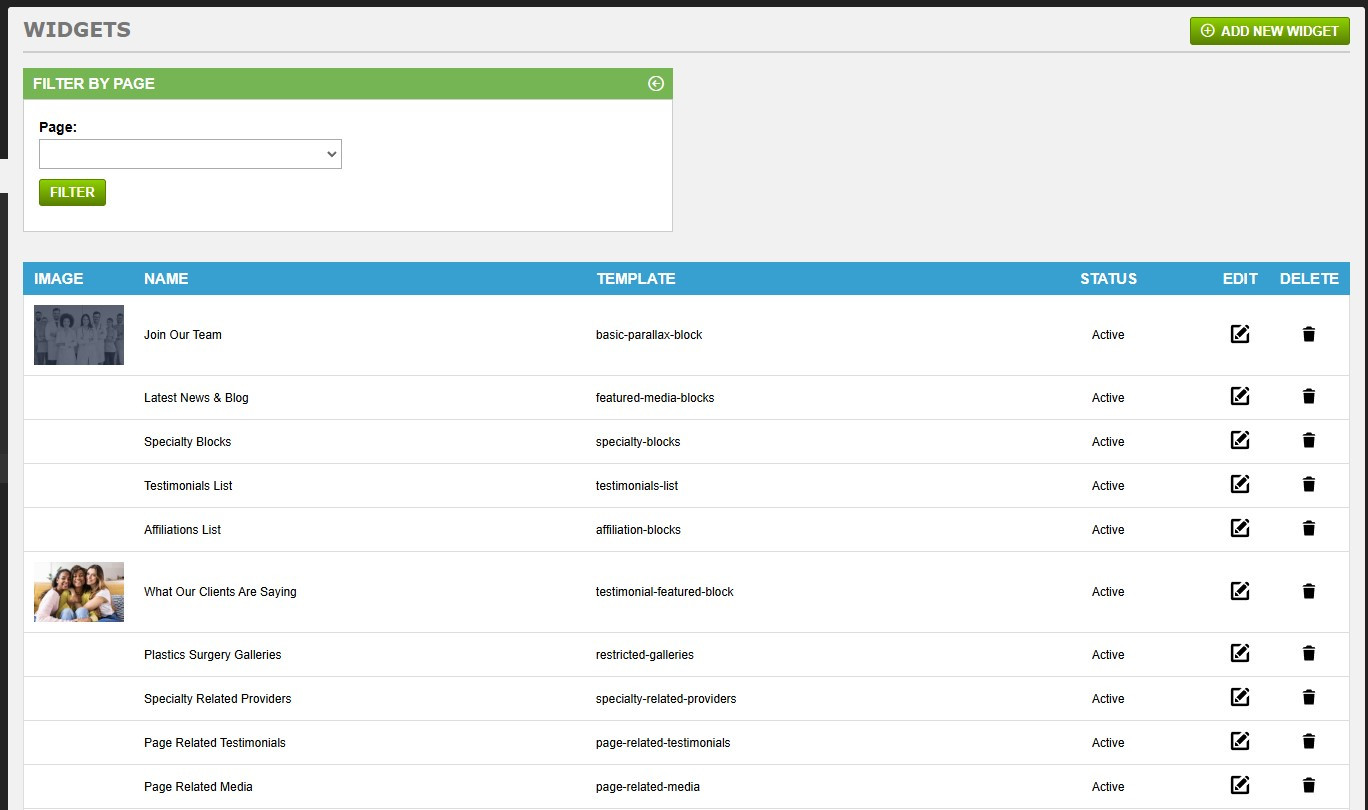
You now have a filter view at the top of the Widgets list to filter the widgets to only those assigned to any given page:

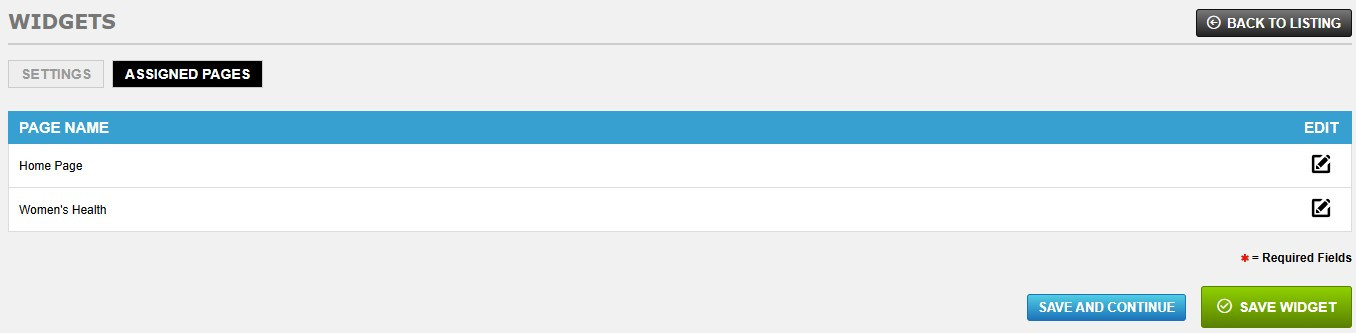
And conversely, when editing an existing widget, there's now also an Assigned Pages tab that will show you all the pages on your website that are currently displaying that widget.

These two simple additions make managing your widgets much faster and easier.
If you need help building out widgets for your website, or are looking for advice on how to leverage our widget manager to create great-looking, high-performing SEO or Patient-Conversion landing pages for your healthcare website, create a ticket in our help desk to work with a member of our UX or marketing team.
« Back to Blog
- Remedy CMS Version 9.5.0 - New Features & Utilities
- Meet Remy: Your Remedy CMS Marketing Assistant
- How Agencies Can Win Bigger Healthcare Accounts Without Adding Developers
- The Hidden Compliance Risks Most Agencies Miss (and How to Solve Them)
- Why Healthcare Clients Expect More Than WordPress (and How Agencies Can Deliver)
Ready to Transform Your Practice's Digital Experience? Contact Us Today to Schedule a Demo.

© 2026. All rights reserved. E-dreamz, Inc.